Responsive websites are now well established in the minds of most companies. The mobile view and “mobile first” are no longer foreign words. In most areas it is worthwhile from a design point of view to start with the mobile view first, before thinking about the desktop version.
Responsive websites are now well established in the minds of most companies. The mobile view and “mobile first” are no longer foreign words. In most areas it is worthwhile from a design point of view to start with the mobile view first, before thinking about the desktop version.
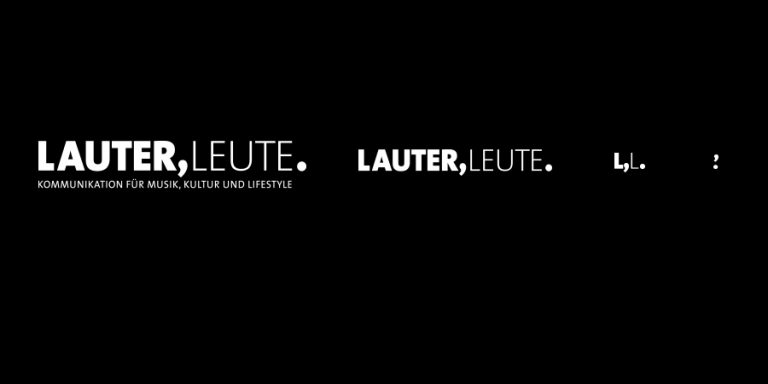
But what about the logos? These days, in many areas, they have to work even in very small dimensions. Profile pictures on Instagram and Facebook, favicons and of course the display on mobile devices. Unfortunately, the following variant is often chosen: “Let’s just make the logo smaller, that fits somehow”. But “somehow” is unfortunately often not well thought through. In most of the corporate design manuals we receive as an agency, you will look in vain for the details of the reduced size of the logo. On the other hand, tearing up the company logo on your own authority can quickly lead to great irritation.
There are, however, very nice examples on the net of how a company logo can be reduced to miniature without losing its recognition value.